



#1最快的多用途|电子商务HTML网站模板 by KovalWeb

 SALE
SALE






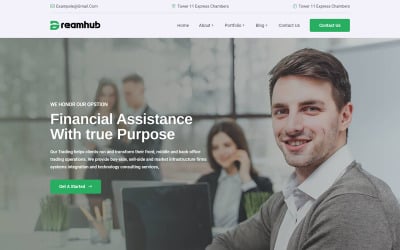
DreamHub Finance Consulting HTML5 Template by DRTheme



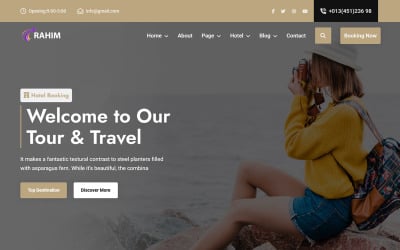
Hakam - Scoccer Clup & Sports Website Template by Theme_Family





CoolBreeze - Air Conditioning & Heating Services HTML5 Template by NorthStar_Themes


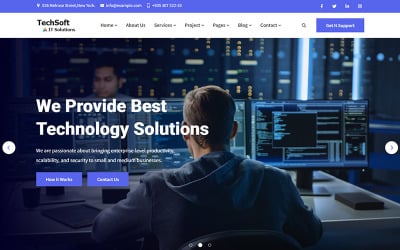
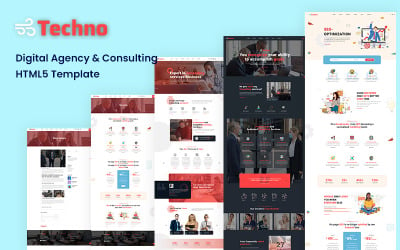
软件开发公司响应式网站模板 by zrthemes







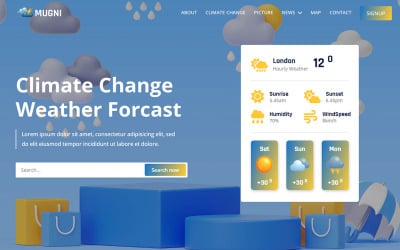
Mugni - Weather Forcast HTML5 Website Template by Theme_Family

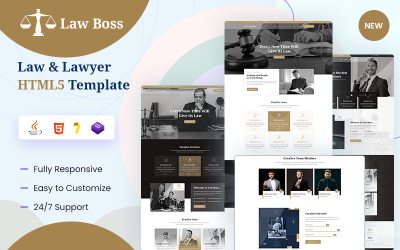
Lawboss Law And Lawyer HTML5 Template by DreamIT

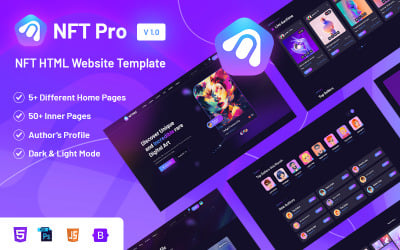
NftPro NFT Marketplace Top HTML5 Template by DreamIT

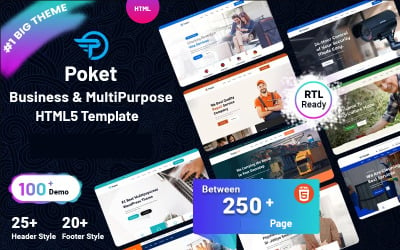
Ailata Big Multipurpose HTML5 Template by DreamIT



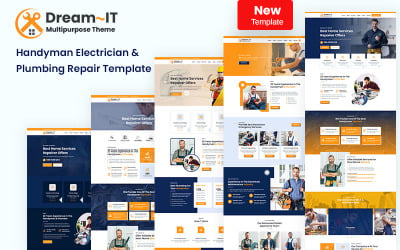
Carvally - Car Wash & Repair HTML5 Template by DreamIT

Delton Hosting & WHMCS HTML5 Template by DreamIT

5 Best HTML Website Templates with Ajax 2024
The Best Ajax HTML Templates for Your Business Promotion
加载和更新网页的速度是用户体验中最重要的因素之一. In today's fast-paced world, people don't like to wait. 如果与你网站的元素交互需要很长时间,用户可能会转向你的竞争对手. SEO experts recommend immediately optimizing the resource, and Ajax technology becomes one of the solutions.
有了这些吸引人的Ajax HTML模板,您就可以创建一个真正面向客户的网站. Now, 用户在进行更改时不必等待整个页面刷新, so the user experience will be perfect.
Ajax HTML Templates Features
这些产品包含许多有价值的特性,可以轻松地创建和管理资源. 这些选项使网站对所有者和访问者都更方便. 因此,通过购买其中一个主题,您将获得以下内容:
- 跨浏览器优化:您的网站在任何版本的流行浏览器中都能完美运行;
- 带有所有必要注释的干净代码:这样的代码很容易编辑和使用;
- responsive design: all elements adapt to the size screen, and the page changes immediately to ensure full functionality;
- 引导技术:使用整个代码块而不是单独的代码行;
- thought-through design of each element.
Who Can Use Ajax HTML Template
Any business will benefit from the use of Ajax technology. Therefore, these products are suitable for the following:
- online stores;
- private firms;
- crowdfunding platforms;
- entertainment and news resources;
- sports organizations;
- IT companies, etc.
就体验而言,本目录中的项目可供专业人士和初学者使用. 你将需要页面布局的知识或掌握语言的愿望, as well as a little patience.
How to Use the Ajax HTML Templates Effectively
Ajax技术使表单和其他元素的交互快速而愉快. 但是您必须优化内容以提供顶级用户体验. Here are some tips.
- Adjust the size of the images. 它们必须是高质量的,但是大图会减慢页面加载速度.
- Don't overuse animation and effects. 让网站更漂亮的愿望会减少功能. 删除不必要的影响,如果他们干扰网站的快速加载.
- Be aware of other components of the user experience. 注意方便和信息丰富的导航和结构良好的菜单.
- 只添加必要的元素,不要减慢页面速度或使页面过于繁忙. 例如,如果您只在网上开展业务,则不能添加带有地图的块.
- Place interesting content on your site. 如果呈现的信息乏味或不准确,快速加载和良好的功能将无法帮助您留住访问者.
这些技巧将帮助你最大限度地发挥项目的丰富潜力,使你的网站更加成功.
How to Edit Ajax HTML Templates: Video
Ajax HTML Templates FAQ
What is an Ajax HTML template?
轻型HTML模板是基于HTML构建网站的基本模板. 它包括这种语言的基本标记和结构,以及一些基本的样式以帮助您入门.
How can I optimize an Ajax HTML template for SEO?
To optimize the purchased design for SEO, ensure that it includes relevant keywords, meta tags, and a sitemap. Additionally, 确保代码针对页面速度进行了优化,并且页面与搜索引擎爬虫兼容.
How can I customize Ajax HTML templates to my specifications?
要自定义主题,您需要更新代码以更好地满足您的需求. 这可能包括更改颜色、字体和布局,以匹配您想要的外观和感觉. 此外,确保代码针对SEO和可访问性进行了优化.
How do I get started with Ajax HTML templates?
要开始编辑HTML,您需要对语法有基本的了解. 一旦你了解了基本知识,你就可以开始定制你买的东西来满足你的需要.

